freeCodeCampとは
freeCodeCampは、無料のウェブベースのオンライン学習プラットフォームで、ウェブ開発に必要な知識が生部ことができます。

サインしてみよう
※ こちらは2021年に8月時点でのご利用方法になります。

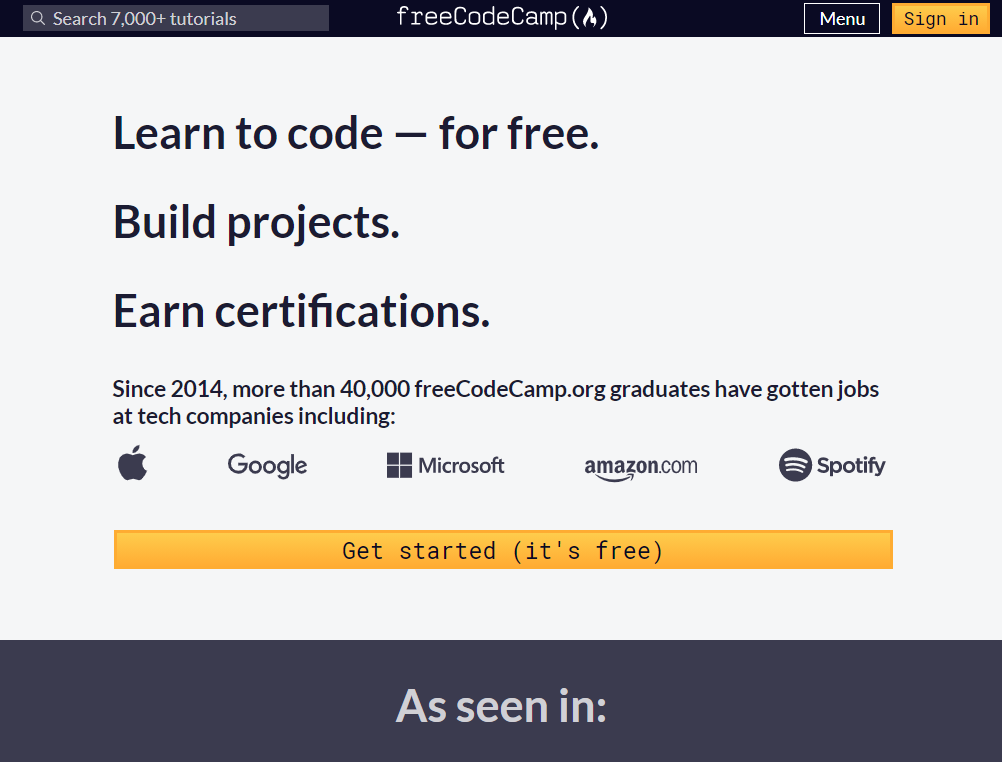
コースを試めす場合は、トップページから「Get started (it’s free)」をクリックするか、右上の「Sign in」をクリックしてログインします。

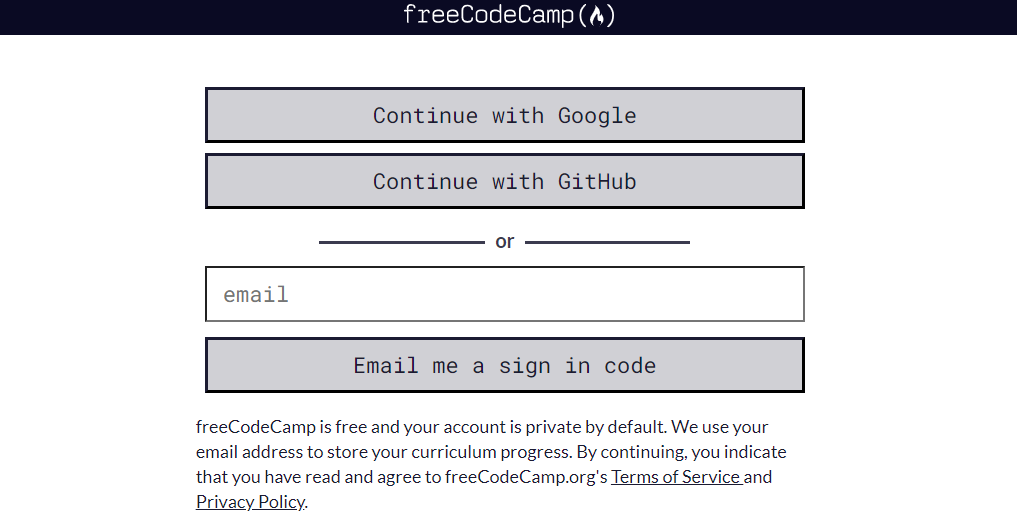
ログインページが表示されるので、「Google」「Github」のログインアカウントを利用するか、メールで登録します。

Googleを選択した場合は、Googleアカウントでのログイン画面が表示されます。

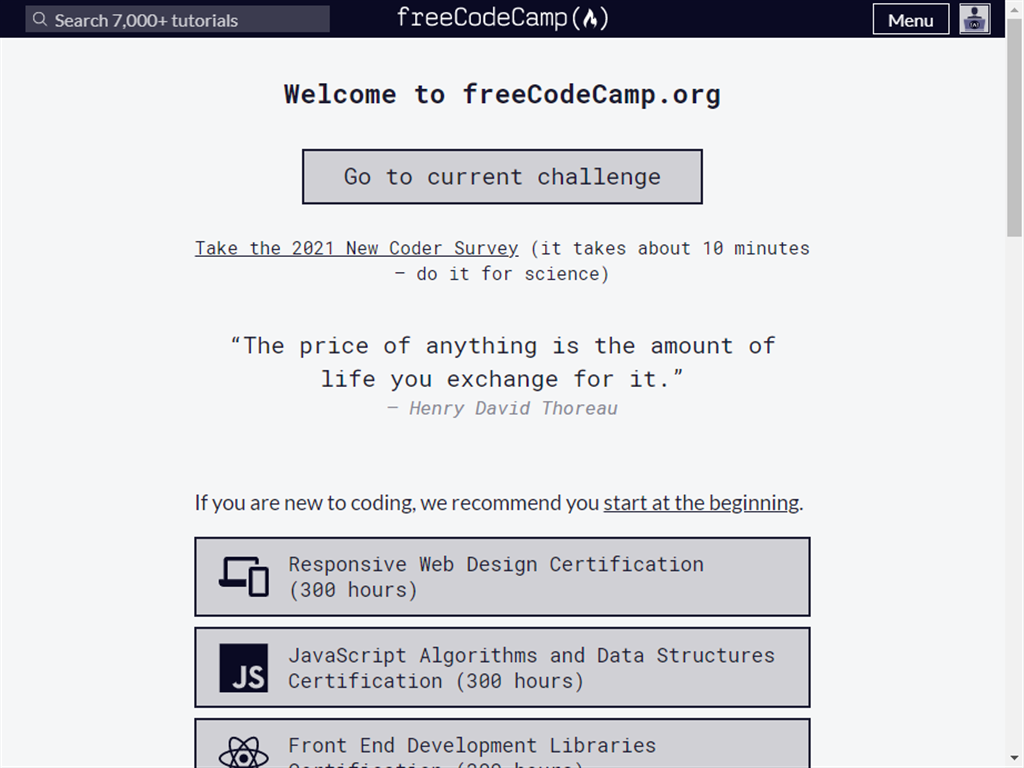
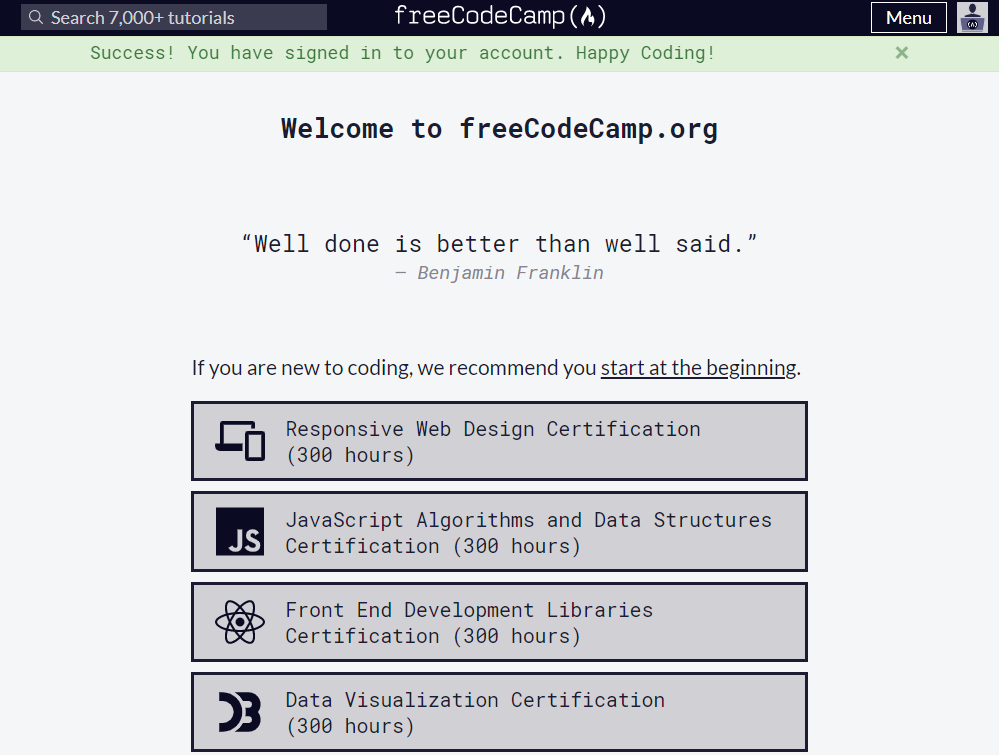
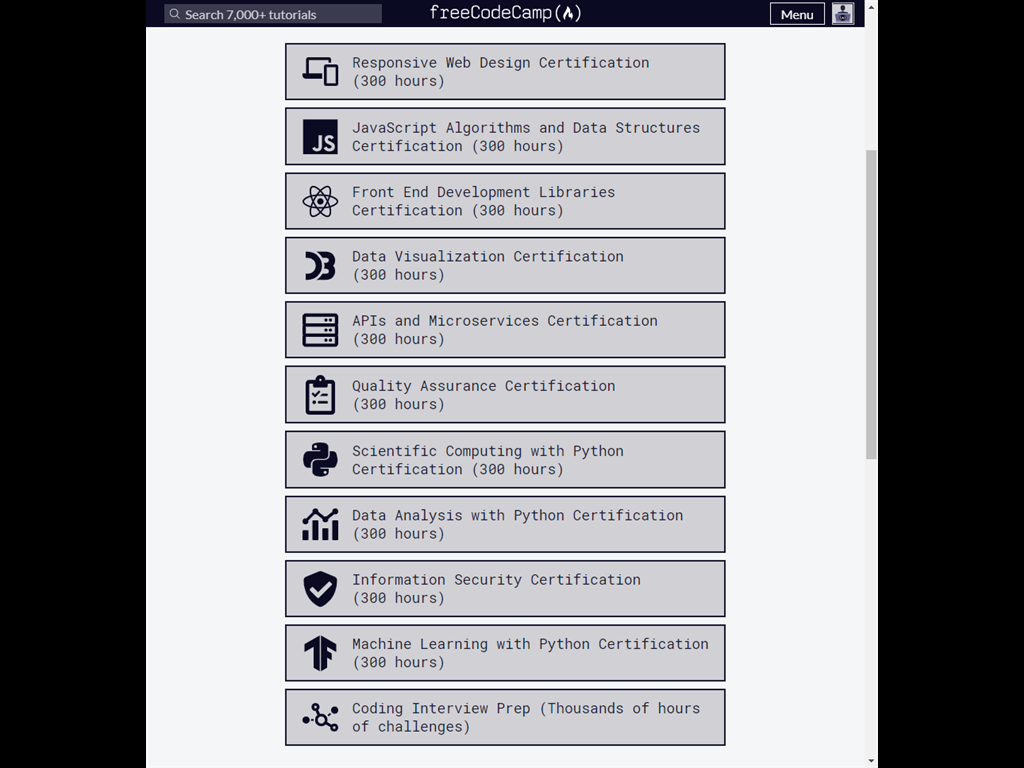
ログインするといくつかの11個のコースが表示されます。各コースは300時間かかります。

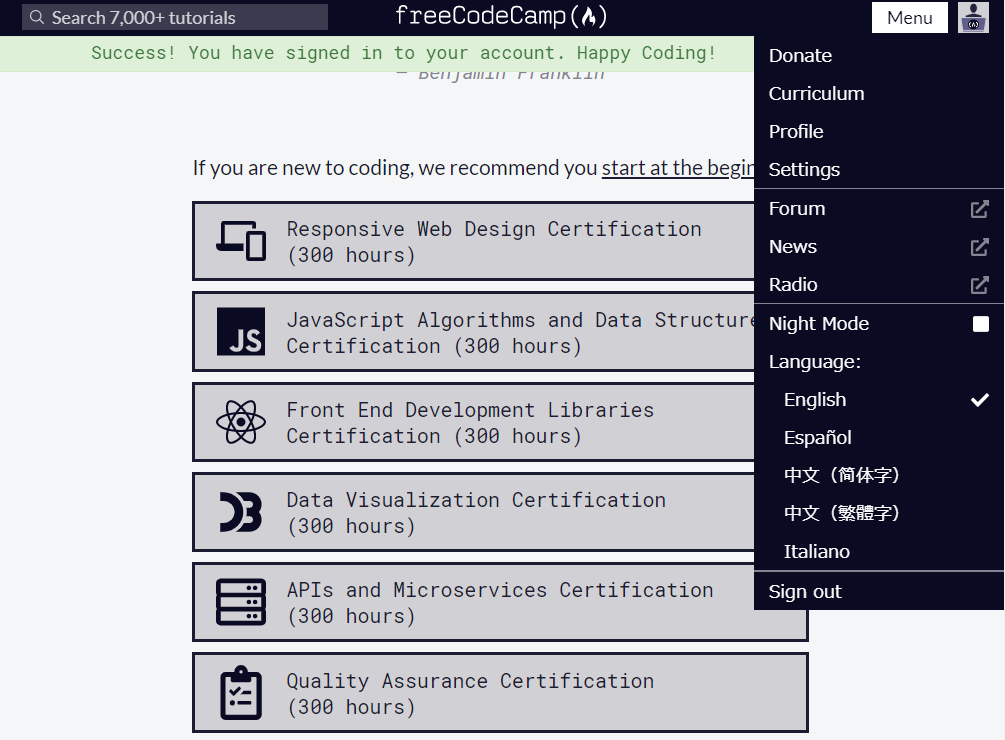
メニューから言語表示が変更できますが、残念なから日本語表示にはできません。英語で学習できる人向けの学習サイトになります。
コース一覧

- Responsive Web Design
- JavaScript Algorithms and Data Structures
- Front End Development Libraries
- Data Visualization
- APIs and Microservices
- Quality Assurance
- Scientific Computing with Python
- Data Analysis with Python
- Information Security
- Machine Learning with Python
コースを試してみましょう

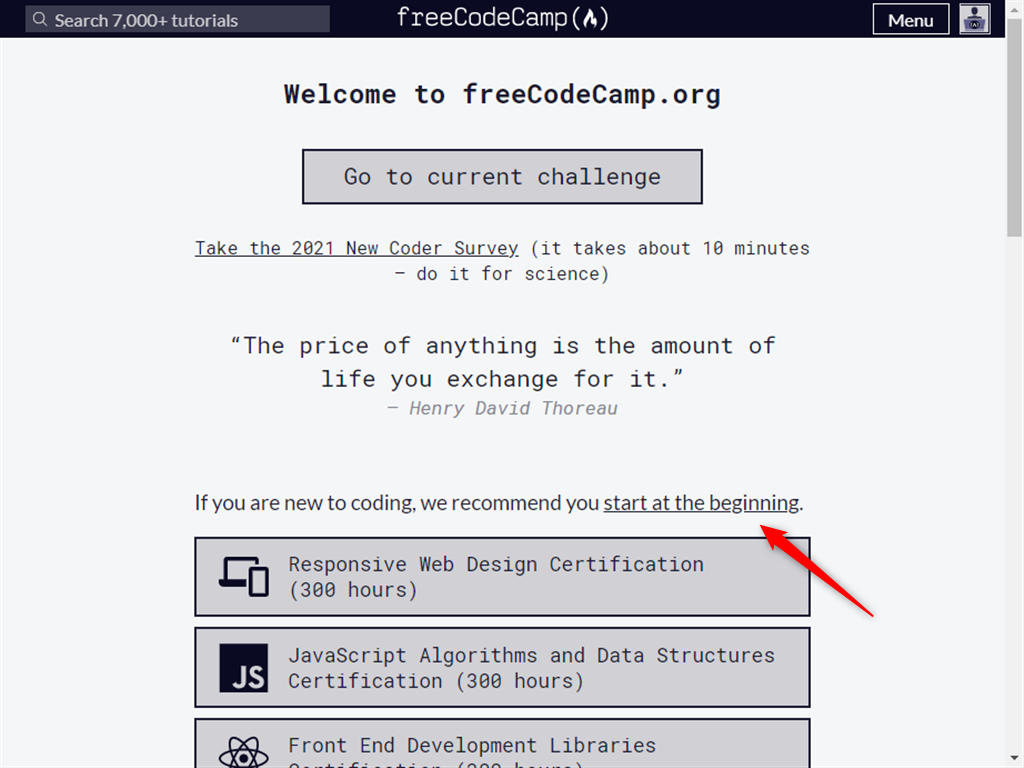
プログラミングが初心者な方は「start at the beginning」というリンクからHTMLを学べます。実際は、「Responsive Web Design Certification」にリンクされています。

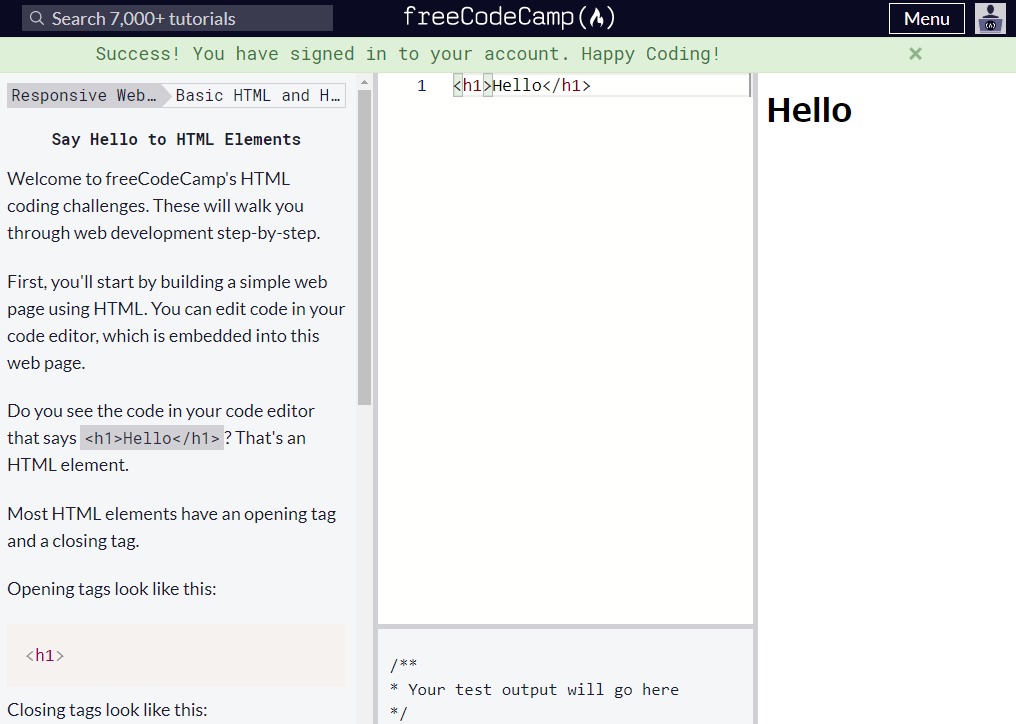
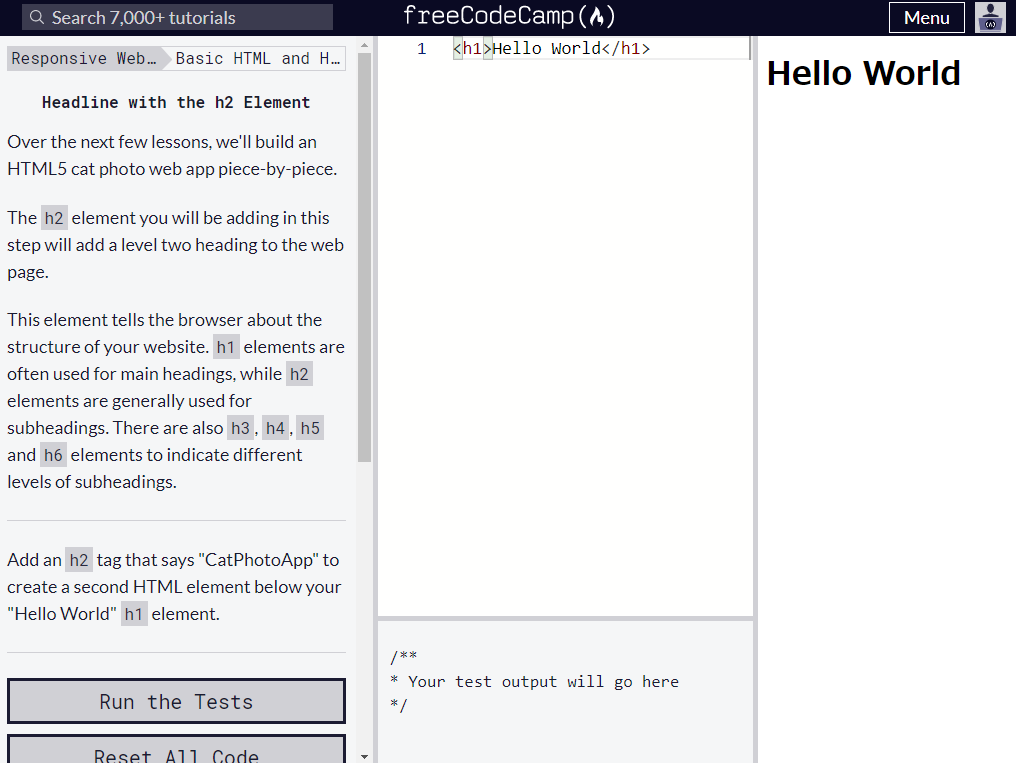
こちらが初心者向けのコースの始まりの画面です。

左側に指示が書かれており、今回は、<h1>Hello</h1>と表示されているところを
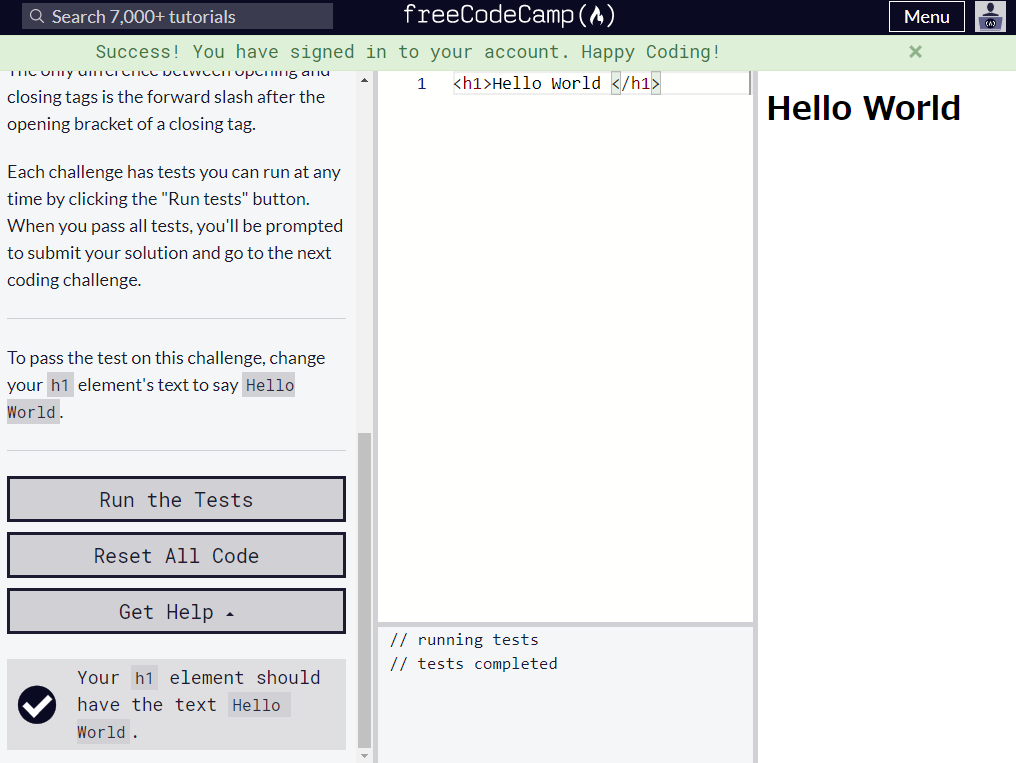
<h1>Hello World>に置き換えろと書かれていますので、画面中央のテキストを指示通り変更しました。そして画面左下の「Run the Tests」をクリックしました。

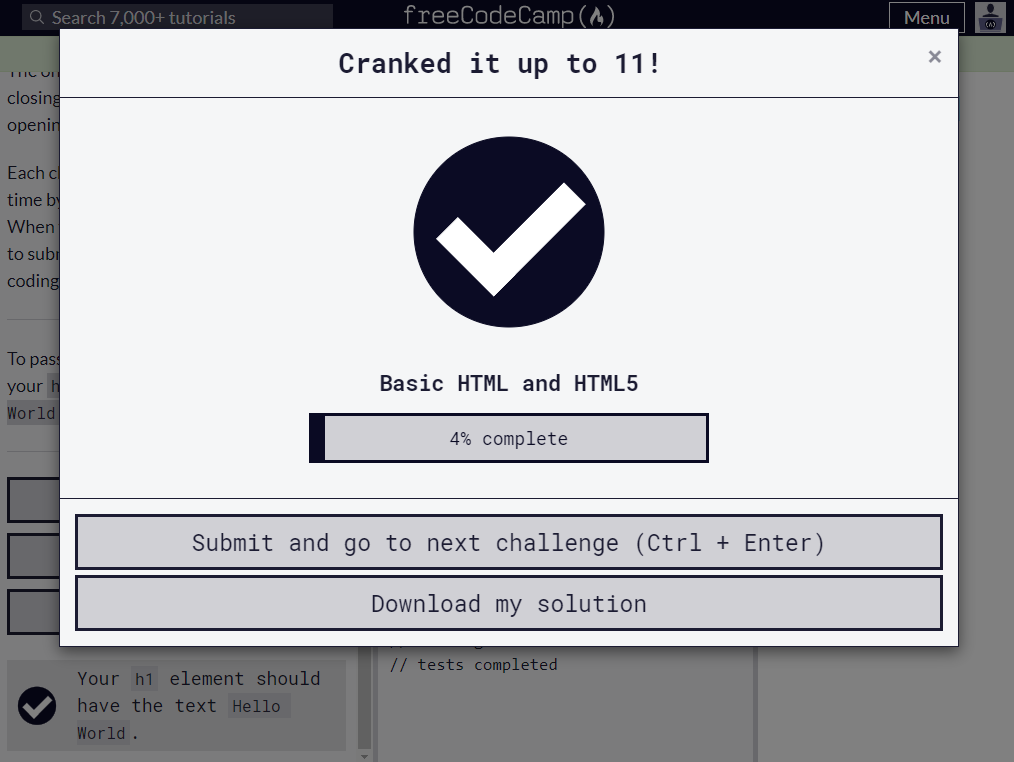
どうやら課題がクリアできたようです。まだ4%なので、まだまだ課題があるようです。

次の課題が出てくるといった感じです。

一旦、トップページから「Responsive Web Design」のコースをクリックしました。

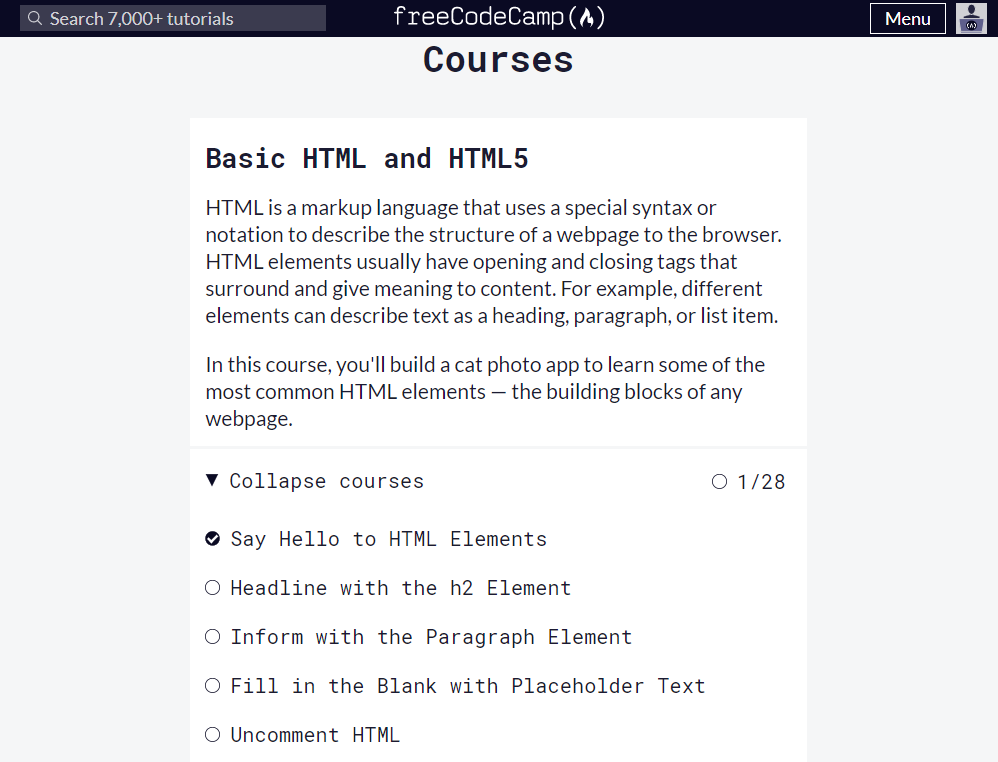
コースの全容がリストされています。先ほどの課題は「Say Hello to HTML Elements」だったようです。

8つのカテゴリに分かれています。
- Basic HTML and HTML5
- Basic CSS
- Applied Visual Design
- Applied Accessibility
- Responsive Web Design Principles
- CSS Flexbox
- CSS Grid
- Responsive Web Design Projects

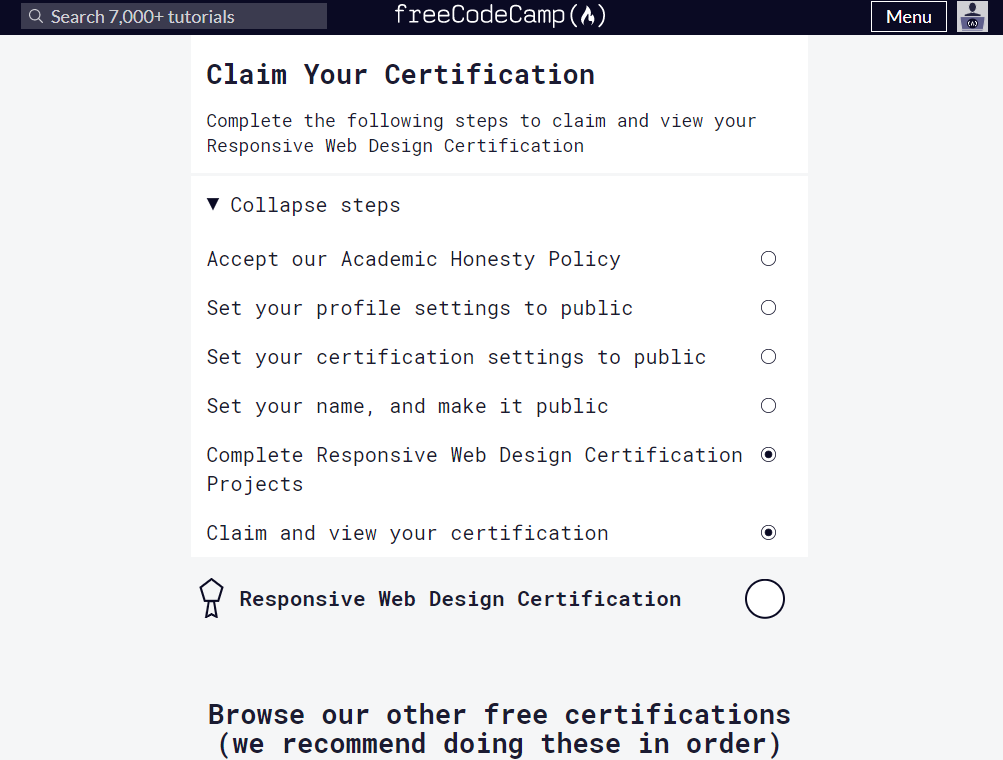
最後のは「Claim Your Certification」とあり、修了書も発行できるようです。
まとめ
実際に試してみてCerticateが取れたらホームページにアップします。皆様のトライしてはいかがでしょうか?
プロファイルを公開できるので、LinkedinなどのSNSで保持しているCertificateの実績をリンクすることもでいますね。