Code.org とは
Code.orgは教育機関でコンピュータサイエンスを広めるべく、女性やマイノリティーの参加の機会を増やすことを目的とした非営利団体です。アマゾン、フェイスブック、グーグル、インフォシス財団、マイクロソフトを含む、その他たくさんの寛大な寄付者によって支えられています。
詳細はホームページ上部の”概要”をご覧ください。


コースを試してみよう
※ こちらは2021年に6月時点でのご利用方法になります。
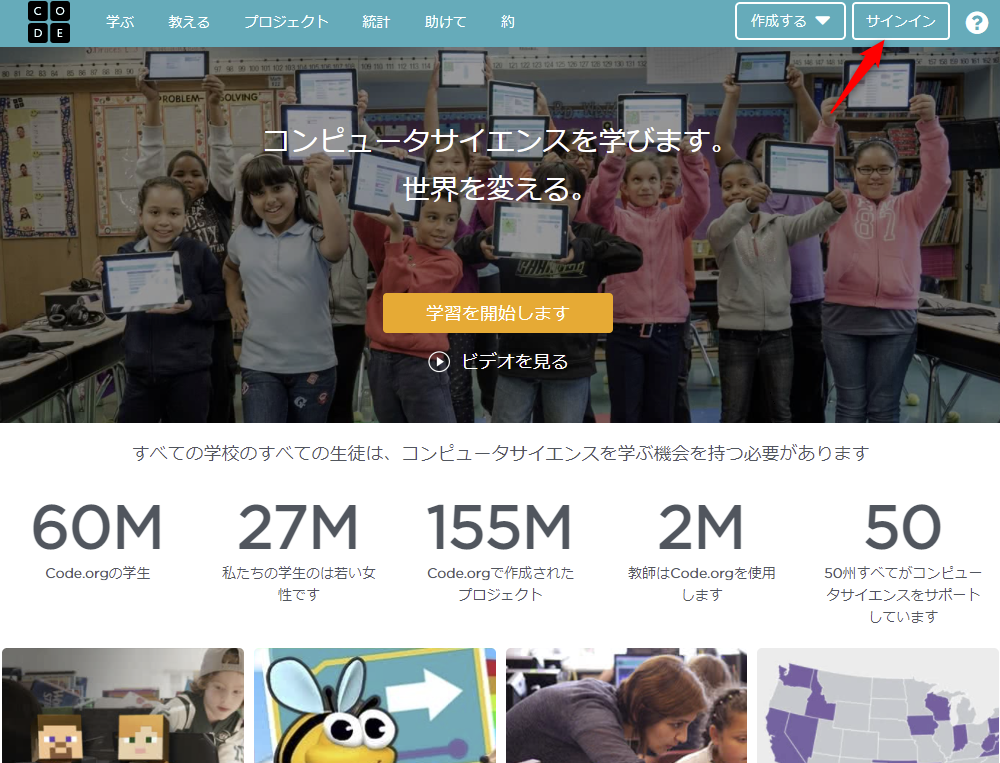
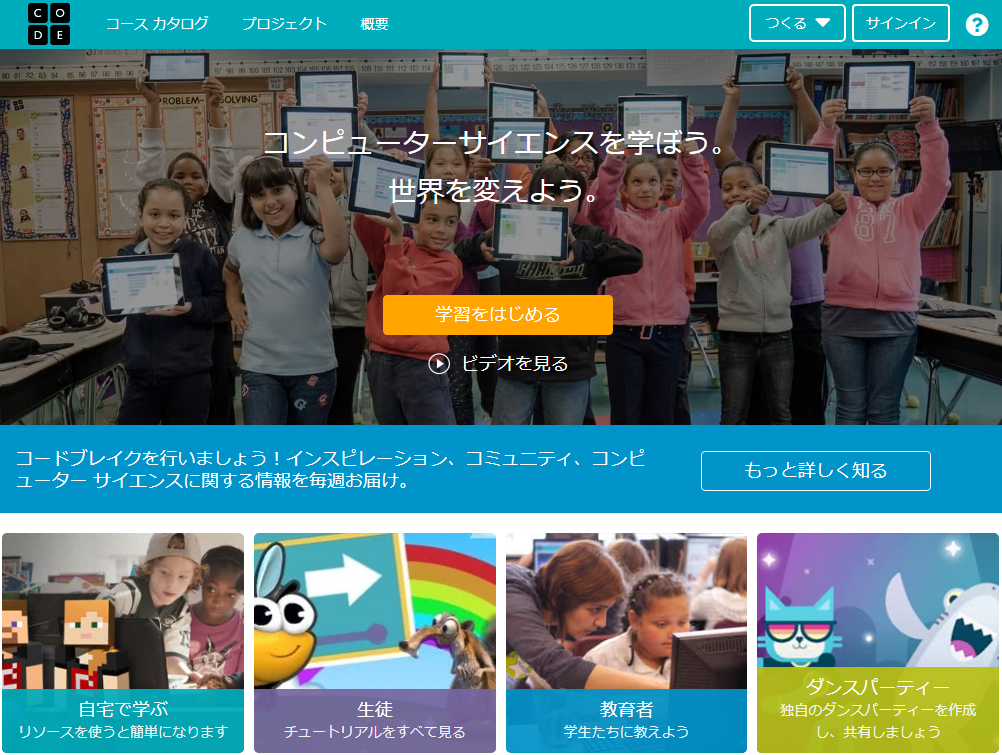
Code.orgでコースを試したい場合は、画面上部の”コースカタログ”をクリックするか、画面中央の”学習を始める”をクリックしてください。もしくは、以下のリンクから直接アクセスができます。


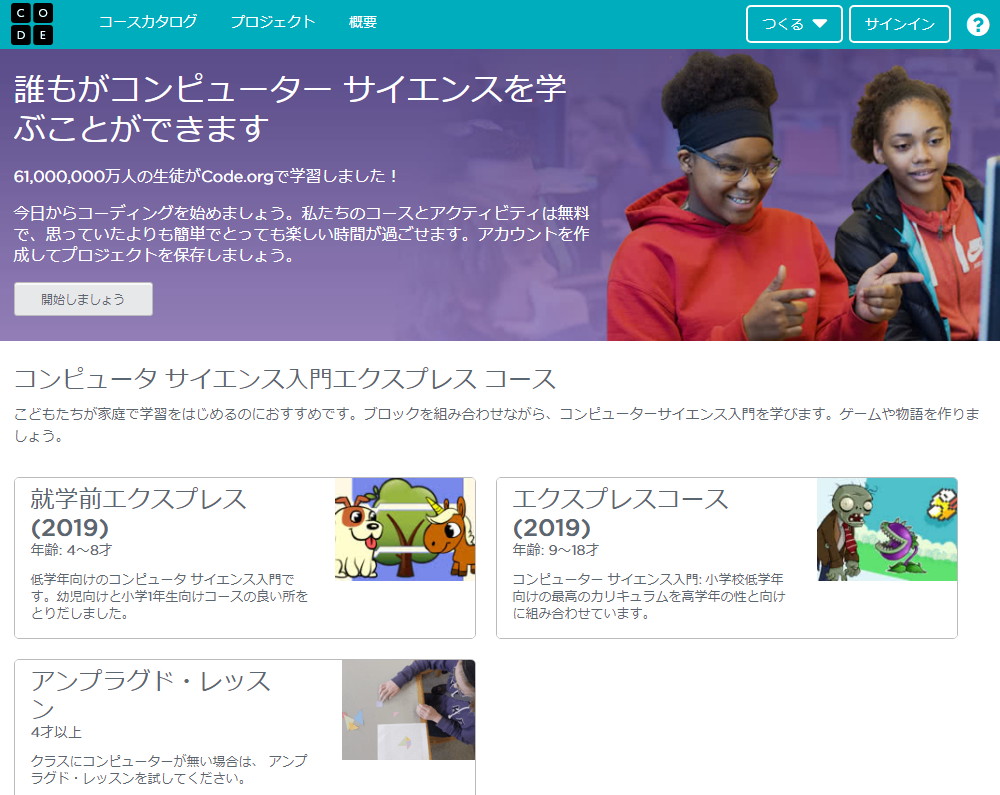
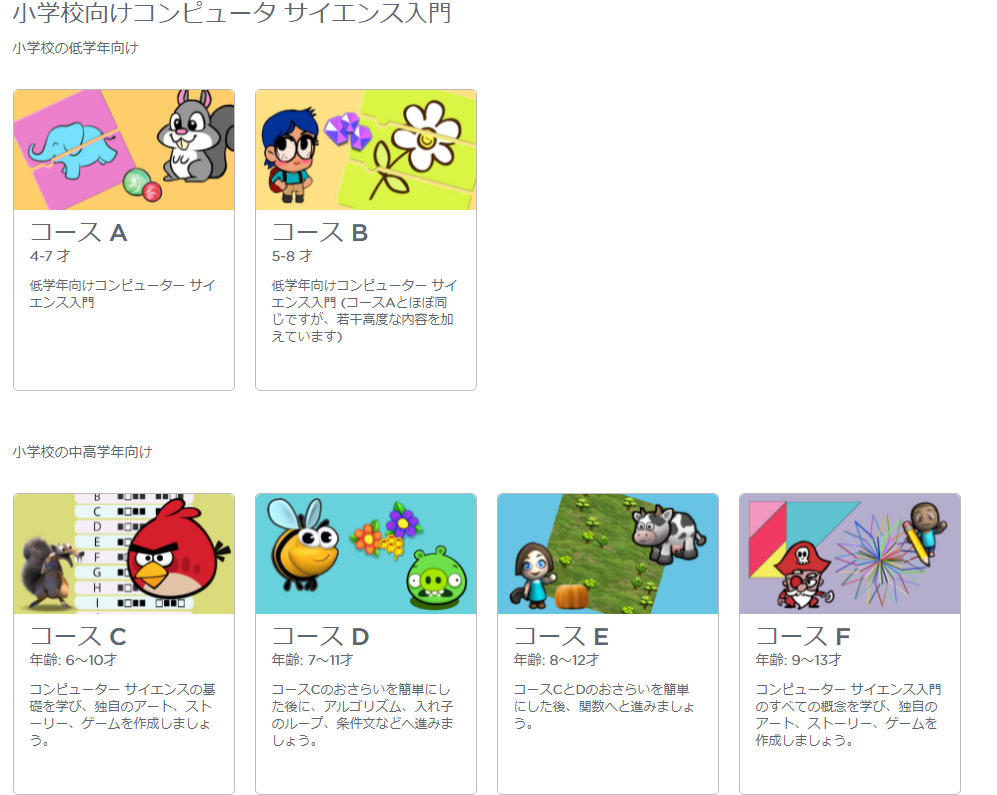
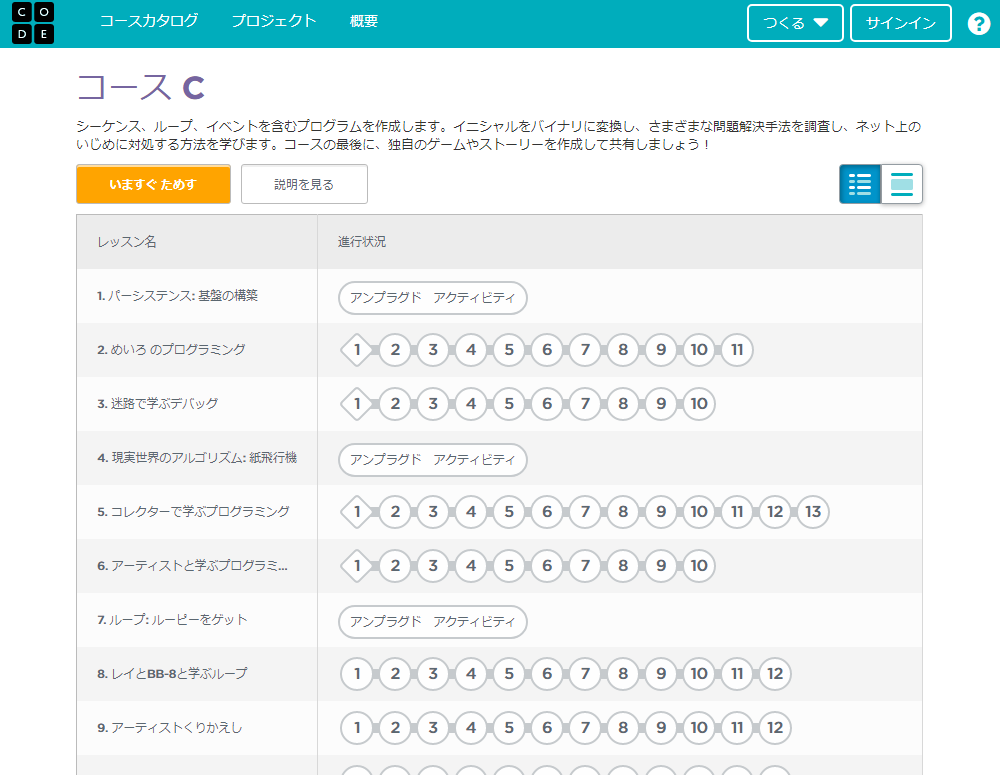
コースのページで、下へスクロールすると、小学生向けのコースがご覧になれます。年齢に合わせてコースを選んでください。

例えば”コースC”を選ぶとレッスン内容が表示されます。レッスン: “1. パーシステンス: 基盤の構築”の”アンプラグド アクティビティー”をクリックします。

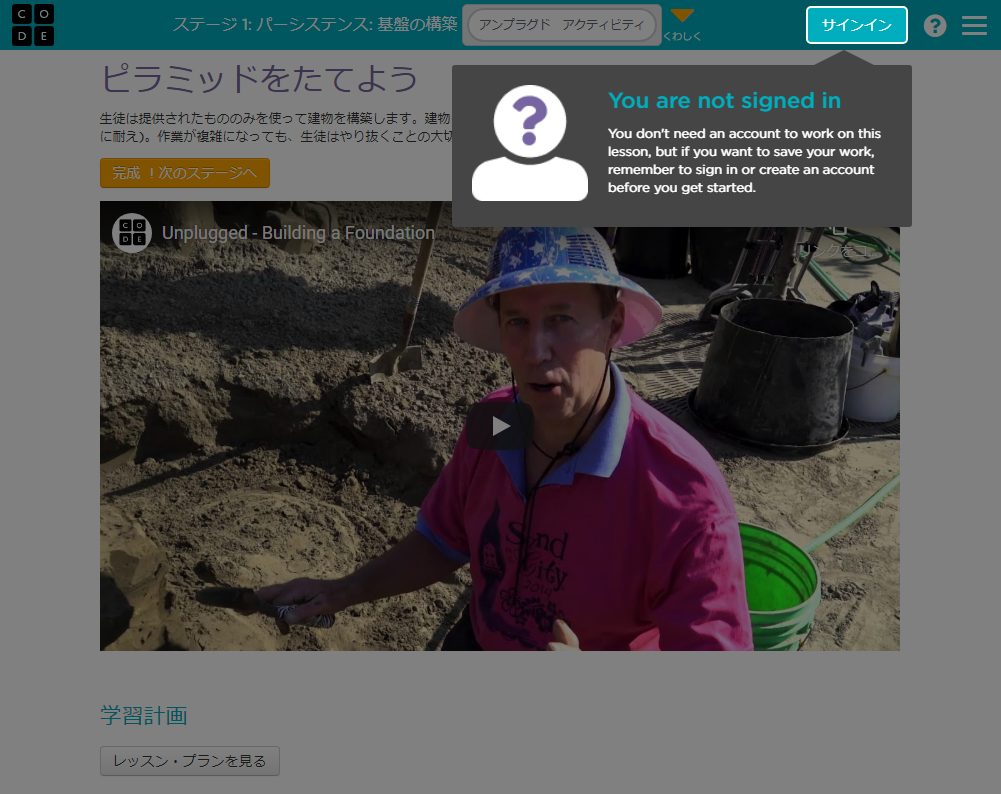
レッスンを始める前にサインインしてくださいとありますが、そのまま進めることもできるので、今回はサインインをせずに進みます。
(サインインすると、コースの履歴などがセーブできます。サインインの方法はこちらから。)
レッスン1で動画を見たら、”完成!次のステージへ”をクリックしてください、次のレッスン(ステージ)に進みます。

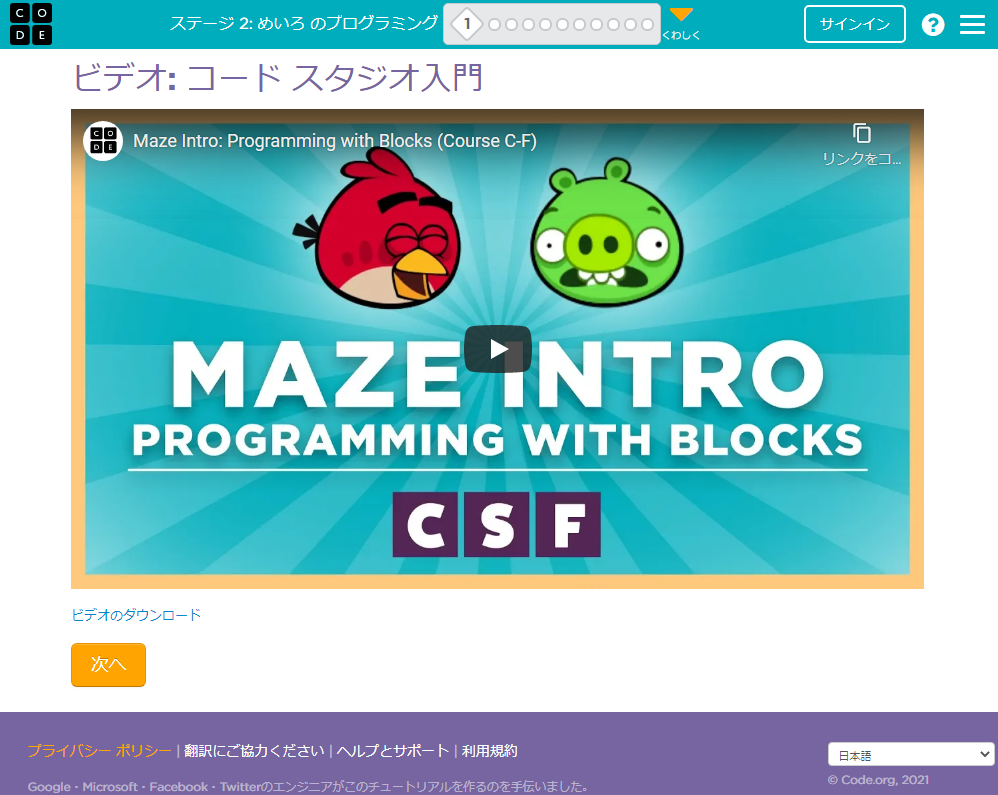
ステージ2に来ました。ステージ1の最初のステップは動画を見るタイプです。動画が見たら”次へ”をクリックして次に進んでください。

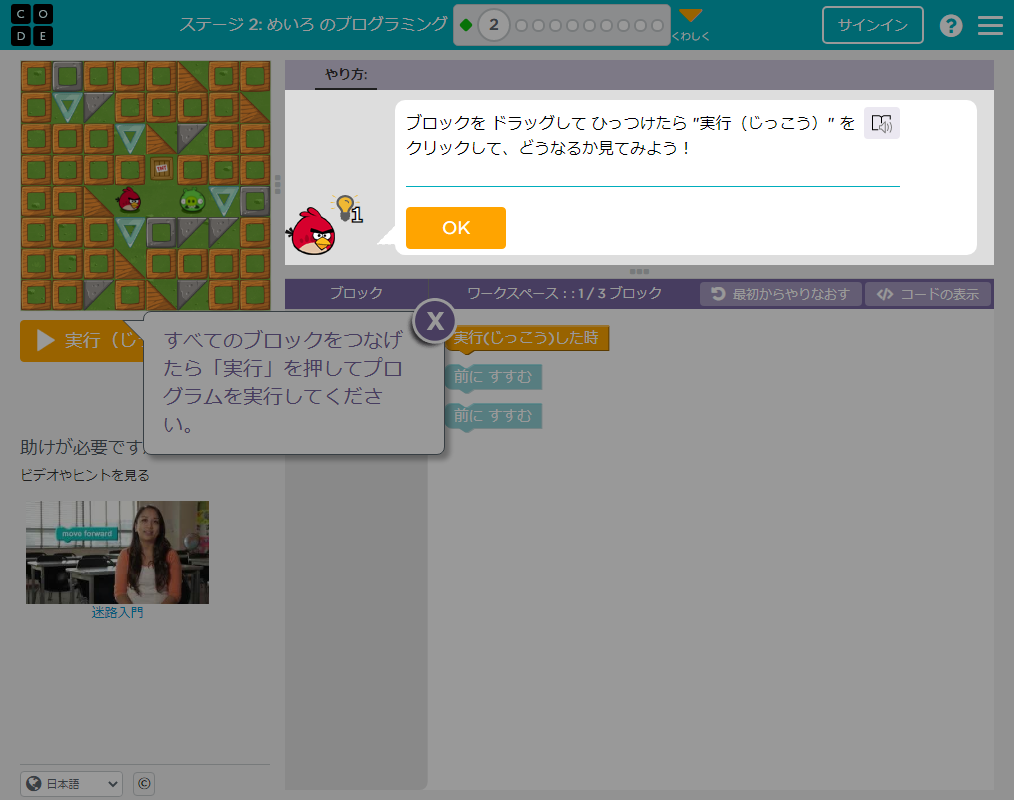
次のステップに来ました。やり方を確認して、ブロックを操作します。ポップアップの画面は読み終わったら”X”をクリックしてください。

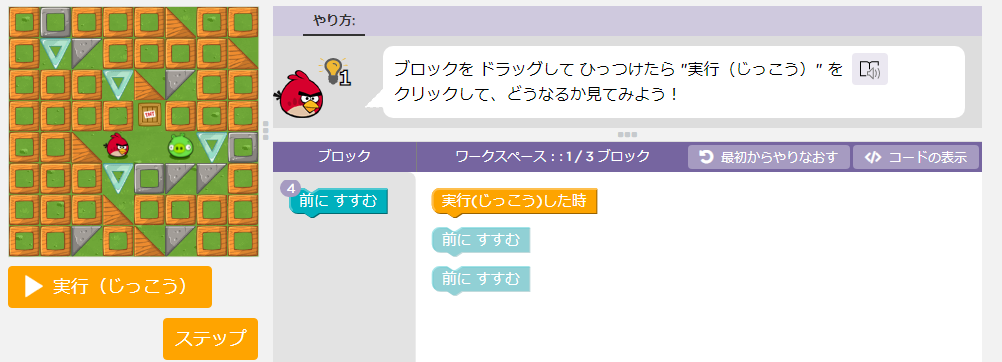
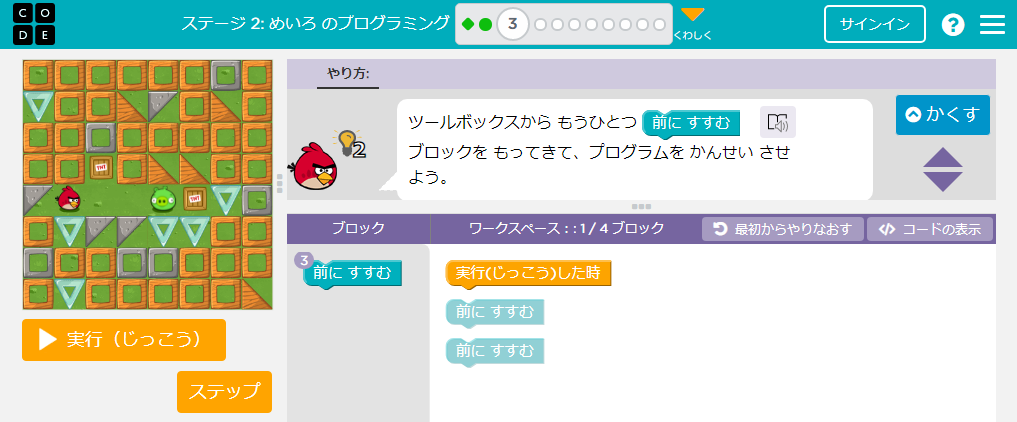
目的は、画面左のアングリーバードという赤い鳥のキャラクターを緑のキャラクターの位置まで動かすことです。操作方法としては右下のワークスペースの部分の”前にすすむ”ブロックをドラッグして、”実行(じっこう)した時”にくっつけます。

“実行(じっこう)した時”と”前にすすむ”ブロックがひっつくと以下のような状態になりますので、画面左の”▷実行じっこう”をクリックしてください。

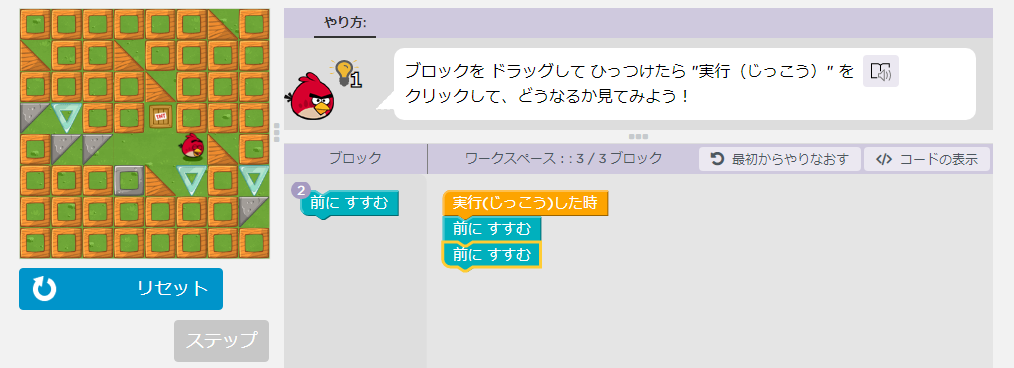
アングリーバードが右に2マスすすみます。これでこの課題は完了です。

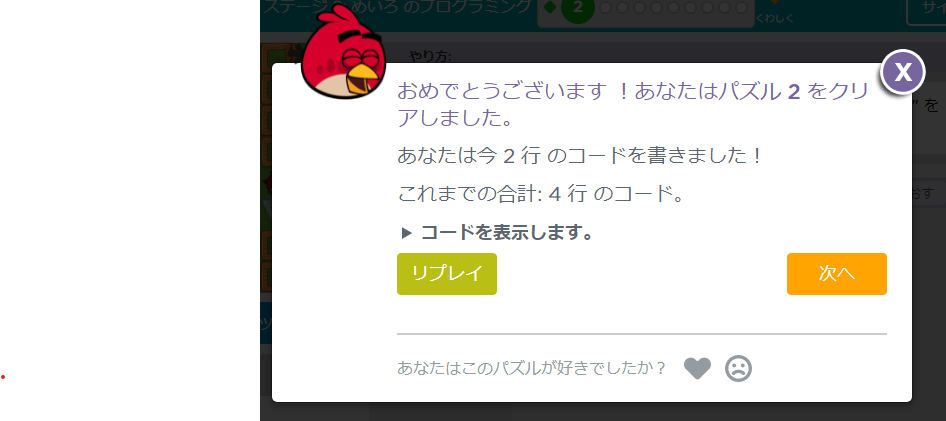
課題をクリアすると以下のようなメッセージがポップアップされます。次へをクリックしてください。
(“コードを表示する”をクリックすると、プログラムコードを見ることもでいます。)

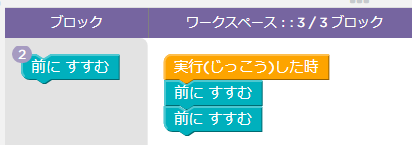
次の課題が表示されました。先ほどのステップと似ていますが、”前にすすむ”数が多いです。

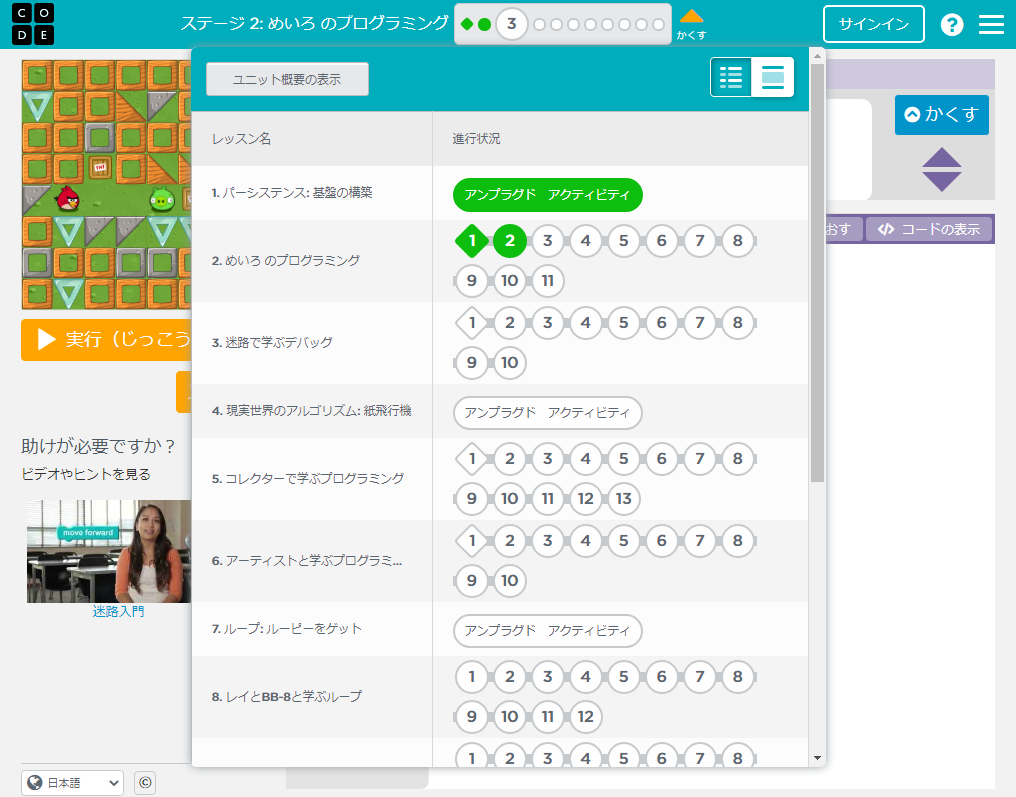
現在どのステップを表示中かは、画面の上部の番号をご覧ください。ステップ一覧の右の”くわしく”をクリックすると、すべてのレッスンが表示され、現在はどのレッスン(ステージ)のどのステップかを把握することができます。

まとめ
今回は、Code.orgの小学生向けコースの”コースC”を紹介しましたが、その他にも多くのコースがあります。中学生・高校生向けのコースはサインインが必要で、英語のみでの提供となっています。サインインすると、他の様々な機能が利用できますので、今後紹介していきます。